Каким должен быть сайт автоломбарда?
Требования к основным структурным элементам и разделам сайта автоломбарда...
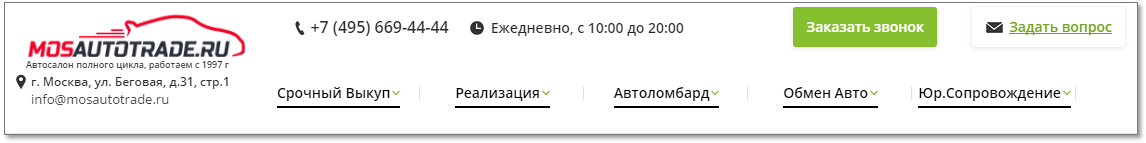
1. Заголовок ("шапка") сайта
Заголовок сайта расположен на самом видном месте, поэтому в нем должны быть не красивые картинки, а самое важное:
- Логотип. Все уже привыкли, что логотип должен располагаться в верхнем левом углу сайта. Щелчок по логотипу должен открывать главную страницу сайта. (Это тоже "общепринято" - значит должно быть, чтобы не обманывать ожидания посетителей). Рядом с логотипом можно поместить название компании (не большого размера).
Рис. Пример "шапки" и главного навигационного меню сайта.
- Предложение, из которого понятно что это за сайт. Часто в шапке сайта пишут никому не нужный и не несущий никакого смысла "слоган". Или название фирмы, которое часто тоже ничего не говорит о назначении сайта, области деятельности. Вместо этого нужно сразу же ясно и четко (в одном предложении) сказать что это за сайт и где он находится. Например: "Ссуды под залог автомобиля в Краснодаре". Если человек быстро не поймет что за сайт перед ним, то скорее всего он закроет его через несколько секунд.
- Номер телефона. Лучше один чем несколько. Обязательно должен быть в "стандартном" формате типа +7(495)555-66-77. Щелчок по номеру телефона должен открывать страницу "Контакты", на которой находится подробная информация о всех способах связи с вами, адрес, схема проезда и прохода, часы работы и т.п.
- Возможно (если есть место) другие контактные данные: Скайп, email, адрес офиса, ссылка на заказ звонка менеджера, ссылка на форму заказа.
- Можно сразу в заголовке сайта написать главное ваше отличие от конкурентов (УТП). Но только не вместо предложения, объясняющего назначение сайта, так как оно важнее.
- Шапка сайта не должна быть слишком большой, чтобы как можно больше места в верхней (самой важной) части сайта оставалось для другой важной информации. Поэтому нет смысла размещать там большую картинку.
2. Навигационное меню
Главное навигационное меню должно быть горизонтальным, двухуровневым – с выпадающими подменю второго уровня. По его внешнему виду должно быть понятно, что это именно навигационное меню, а не хаотический набор каких то непонятных картинок, кнопок или ссылок (как иногда бывает на "устаревших" сайтах).
Из главного меню должны быть доступны абсолютно все страницы сайта. Чтобы пользователю не пришлось ломать голову, как например добраться до странички "Контакты", ссылка на которую есть почему то только в "шапке" сайта или в нижнем меню.
Иногда дублируют (частично) навигационное меню в боковой панели сайта. Мне это кажется не оправданным расходом ценного места. Место в боковой панели лучше занять чем-либо другим (об этом ниже).

Рис. Пример навигационного меню сайта автоломбарда (www.wsezdes.ru)
Основные пункты навигационного меню и страницы сайта, которые задают структуру сайта:
3. Главная страница
На главной странице не должно быть много текста (типа "О компании"). Вместо этого на ней должны быть краткие анонсы, объявления о самом важном чем вы хотите удержать клиента. В первую очередь - ваше УТП - Уникальное торговое предложение. Причина выбрать именно вас, а не конкурента.
- Список выгод клиента
- Список шагов для заказа услуги
- Анонсы основных услуг
- Кредитный калькулятор. Два варианта: для автопроката и для автозалога
- Форма заявки
- Несколько отзывов
Цель главной страницы: заинтересовать посетителя сайта. Чтобы он не покинул сайт в первые секунды, а перешел на какую-либо заинтересовавшую его страницу.
4. Услуги
- Автоломбард
- Автозалог
- Срочный выкуп автомобиля
- Мобильный автоломбард
- Оценка автомобиля
- Кредитование
- Автомобиль на Комиссию (продажа)
- Продажа автомобилей
5. Условия
- Требования (что нужно чтобы получить услугу)
- Пошаговое описание процесса предоставления услуги
- Пример договора займа, залогового билета, сохранной квитанции
6. Отзывы клиентов
- Список отзывов. Отзывов должно быть много! Они очень важны.
- Форма ввода отзыва.
7. Это интересно
- Ответы на вопросы
- Форма ввода вопроса
- Статьи (для SEO-продвижения)
- Новости компании или отрасли
8. О компании
- Как нас найти: адрес офиса, схема проезда, расписание работы
- Все возможные способы контактов
- Реквизиты фирмы, фотографии офиса, автостоянки, сведения о сотрудниках и их контактные данные
- Заказать звонок менеджера (форма)
- Написать руководителю (форма)
- Наши вакансии
- Сертификаты и прочие «регалии». СМИ о нас.
- Наши клиенты
- Наши партнеры
9. Слайдер
Часто на главной странице сайта помещают «слайдер»: область нескольких периодически чередующихся объявлений. Эти объявления должны содержать самое интересное, что есть на сайте. Это могут быть объявления об акциях, информация о главных услугах, УТП.
Эти объявления должны привлекать внимание в первую очередь, поэтому часто их совмещают с какими-либо "картинками".
Можно также предусмотреть еще один «слайдер» с логотипами (или фотографиями) клиентов в нижней части главной страницы.
Если на сайте будет предлагаться довольно много автомобилей для продажи, то можно сделать слайдер с фотографиями этих автомобилей.
10. Боковая панель сайта
Боковая панель сайта - это "ценное" место, потому что она как правило видна на всех страницах сайта. Она может содержать следующие модули:
- Кредитный калькулятор
- Форма заказа звонка менеджера
- Кнопка «Позвонить по Скайпу»
- Объявления об акциях
- Кратко об основных услугах
- Краткие отзывы
- Анонсы новостей
- Информация о последних (или лучших) клиентах: логотипы, визитные карточки или фотографии.
- Поле для поиска по сайту
- Форма подписки на рассылку сайта (обычно в обмен на что то ценное для посетителя).
- Форма регистрации на сайте
Боковая панель не некоторых страничках сайта может отключаться (например, на широкой форме онлайн-заказа). Состав модулей в боковой панели сайта может быть разным на разных страничках. (Например, на странице с отзывами не должно быть отзывов в боковой панели).
11. Онлайн чат
Онлайн чат на сайте должен быть обязательно. Опыт показывает что возможность непосредственного диалога с менеджером, задать вопросы, сильно помогает вовлечь посетителя в процесс заказа услуги. То есть повысить конверсию сайта.
12. "Хлебные крошки"
Строка, показывающая в каком месте сайта мы сейчас находимся. Желательно чтобы была. Особенно если на сайте много информации.
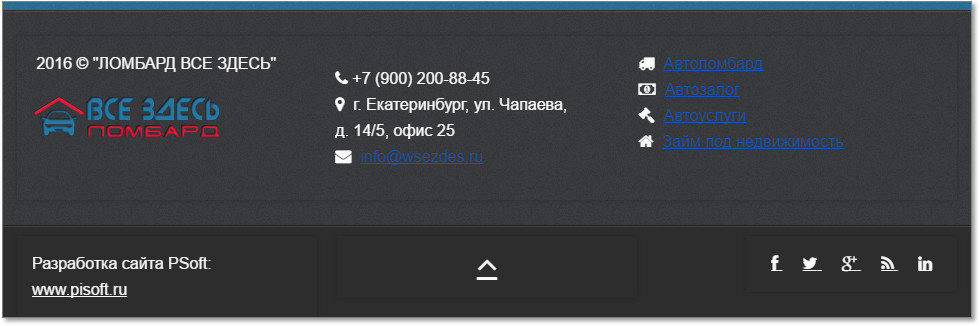
13. Подвал
Это самая нижняя часть сайта. Обычно одинаковая для всех страниц сайта (как и "шапка" сайта).
- Основные контактные данные: телефон, адрес и пр.
- Меню с ссылками на самые важные страницы сайта
- Копирайт (информация об авторских правах на сайт)
- Может быть форма подписки на рассылку
- Может быть даже небольшая схема проезда.
Рис. Пример "подвала" сайта: www.wsezdes.ru
14. Значок сайта (favicon)
У сайта должен быть значок (favicon). Он помогает быстро идентифицировать ваш сайт в списке других сайтов. Например в поисковой выдаче или в списке "вкладок" браузера. В идеале, значок должен ассоциироваться с вашей областью деятельности: деньги, автомобиль..
Рис. Пример вывода значка сайта в "закладке" браузера.
Какие могут быть "выгоды клиента", преимущества:
- Деньги даже ночью без нотариуса
- Выдача займов круглосуточно без выходных
- Мобильный автоломбард (деньги едут к Вам)
- Ставка 1% в неделю. Никаких скрытых платежей
- Принимаем любые транспортные средства. Даже катера, снегоходы и экскаваторы
- Бесплатно:
- Оценка автомобил
- Хранение автомобиля
- Охрана
- Страховка автомобиля
- Пролонгация договора
- Такси до дома из нашего офиса
- Мойка вашего автомобиля
- Техническая помощь - Для оформления кредита под залог автомобиля нужен минимальный пакет документов
- Кредит выдается без справки о доходах
- В залог принимаются любые транспортные средства от мотоциклов до спецтехники и катеров
- Низкие процентные ставки по кредиту – от 0,9 % в неделю, на сегодняшний день эти условия вне конкуренции
- Автоломбарды Компании находятся в разных районах Москвы, Вы можете выбрать ближайший
- Передать машину в залог на стоянку, оформить все необходимые документы на кредит и получить деньги можно в одном месте
- Возможен перезалог Вашего автомобиля под более низкий процент
- В наших автоломбардах работают только высококвалифицированные профессионалы в сфере кредитования
- Мы гарантируем полную конфиденциальность Вашего обращения в любой автоломбард нашей Компании
- Всего 30 минут на оформление всех необходимых документов
- Предельно простая процедура получения кредита
- Возможность получения ссуд на различные сроки с продлением и досрочной выплатой.
- 90% рыночной стоимости автомобиля.
- Наши клиенты уезжают домой на такси!
- Все автомобили хранятся на охраняемой стоянке
- Первые 10 дней бесплатно!
Некоторые примеры и "плюсы" сайтов автоломбардов
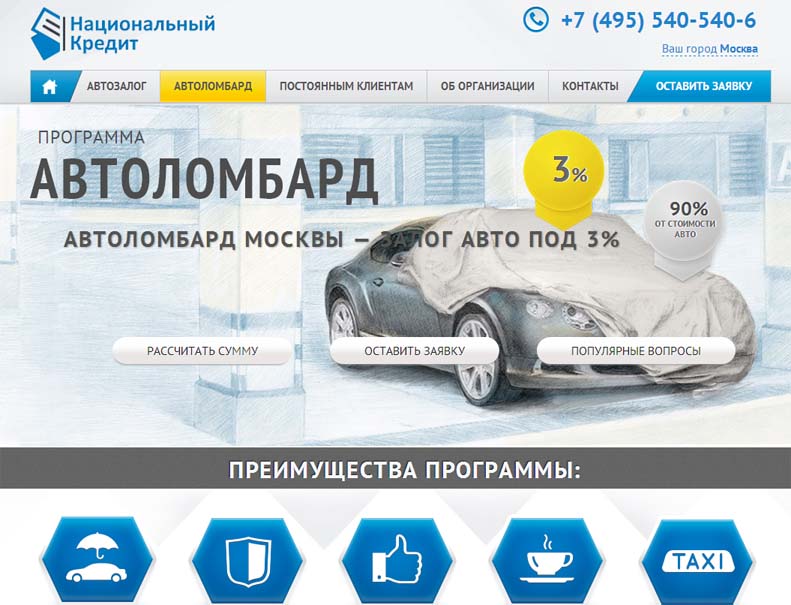
1. www.natcredit.ru - Национальный кредит
- Разделы "Автоломбард", "Автозалог" и пр. сделаны в виде "одностраничников"!
- На первом месте каждой страницы всегда идут "Преимущества" (что очень правильно)
- Мало текста, много графики и простых схем
- Красивые "калькулятор кредита" и форма заявки
- Правильный видеоролик на главной странице
2. platinum-group.ru - Автоломбард Платинум (СПБ)
- Есть список преимуществ в боковой панели сайта
- Есть страница "Ближайшие нотариусы"
- Есть "гарантии" (хотя и формальные)
- Есть примеры вычисления суммы займа
- Интересная акция "Деньги на отпуск"
- Интересные "лозунги" в конце каждой статьи
- Интересное "колоночное" решение главной страницы сайта
3. www.lombard98.ru - Приморский автоломбард
- На страничке "Контакты" есть фотографии и контактные данные каждого сотрудника!
- Есть все реквизиты и отсканированные Свидетельства и Сертификаты
- Интересная иконографическая схема процесса получения займа: www.lombard98.ru/autolombard
- Хороший калькулятор кредита
- Оригинальный логотип, несущий смысловую нагрузку!
- Интересные акции
- Онлайн чат и формы обратной связи
4. www.credit-auto.ru - Автоломбард на Мичуринском
- Много отзывов
- Пять преимуществ
- Фотография полиса страхования
- Много фотографий автостоянки
- Калькулятор стоимости (довольно простой)
- Акция: При выкупе автомобиля из нашего автоломбарда Вы получаете купон на бесплатную мойку. Сделаем наш город чище! Мы заботимся о Вас и Вашем автомобиле.
5. www.mosautotrade.ru - МОС АВТО ТРЕЙД, Москва
- Хороший дизайн
- 4 шага
- Список выгод (почему нас выбирают) - в виде слайдера.
- При щелчке на кратком описании "выгоды" появляется более подробное описание в виде всплывающего окна (тип).
- Форма обратной связи в подвале сайта
- Раздел "Отзывы" поделен на 3 части: Отзывы, Жалобы, Предложения
- В контактах указано ближайшее метро
- Есть онлайн-чат с менеджером
6. www.autozaym24.ru - Кредиты Населению Автоломбард
- Оригинальное меню с пиктограммами и краткими выгодами услуги
- На главной странице слайдер с основными преимуществами
- Список выгод клиента на первом месте в описании любой услуги
- Есть онлайн-чат с менеджером
Подробнее о разработке сайта для автоломбарда смотрите здесь.
Автор: Гундоров Сергей. Софт от PSoft: www.pisoft.ru